本文共 1395 字,大约阅读时间需要 4 分钟。
a标签(HTTP GET(获取) 请求)
1,target 目标 _self当前 在当前窗口打开内容 2,_blank空白 在新的窗口打开内容 3,_parent 在父亲窗口打开内容 如嵌套2层 在最外面嵌套中打开 4,_top在顶层窗口打开,嵌套N层,在最外面嵌套中打开 3和4 结合ifarme标签理解
a标签下载属性
加入download下载html网页,

a标签href属性,超链接
第一个/的意思是协议,当前页面是HTTP协议,点击链接就是HTTP协议,如果当前页面是本地file协议,点击链接就是file协议链接,1和2的写法实现效果一样
3,href="#" 页面内跳转不发请求
3,qq
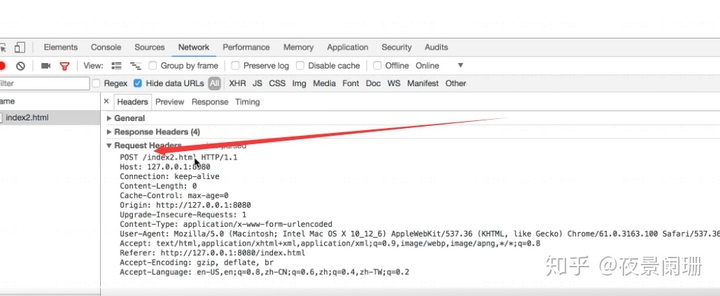
4,href里面不是#号,会发起请求,如下图
4,qq
5,href里面写js代码可以执行,写一个a标签不想它跳转可以写成 <a href="javascript:;">qq</a>这样a标签不会跳转也不会跳转到页面开头伪协议


iframe标签:
<iframe name=”xxx” src=”路径” frameborder=”0”></iframe>
<a target=”xxx”(这里引用了上面iframe的namexxx) href=”http://qq.com”>qq</a>
<a target=”xxx”(这里引用了上面iframe的namexxx) href=”http://baidu.com”>百度</a>
意思是:name:点击a链接时在iframe里打开a里面target为xxx的链接
frameborder:清除本身的边框
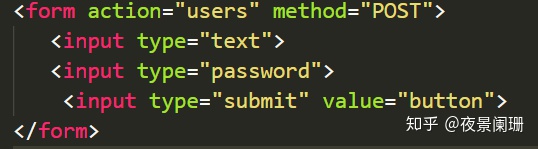
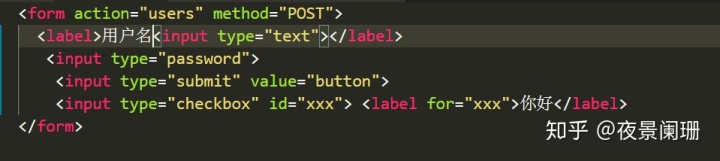
form(HTTP POST(上传)请求)
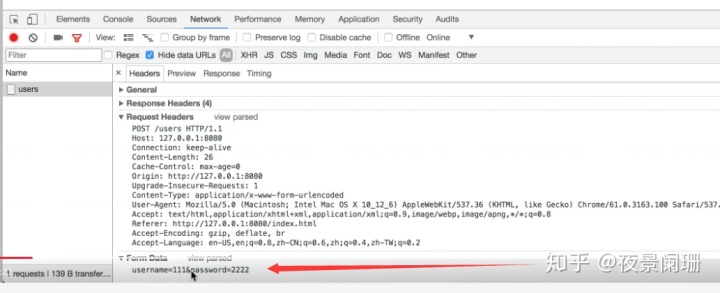
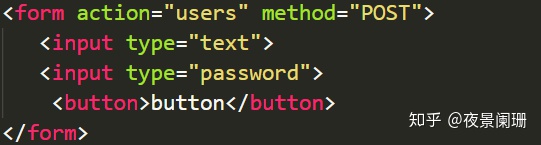
form加载input外层写上属性 发送请求form请求可以得到第四部分见图2 a标签也可以发生请求


input标签
如果form里面buttom标签不写type值,那么button标签会当做提交按钮(submit)

form里面input type button 这个只是普通按钮不会当做提交按钮

form里面input type submit 这个才是提交按钮。点击会发生post请求

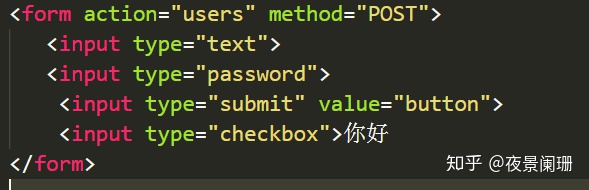
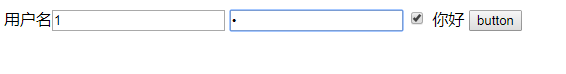
checkbox
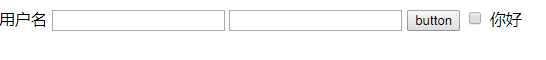
多选框 此时点击网页小方框会打勾勾,但是点击你好文字不会打勾,体验比较差,


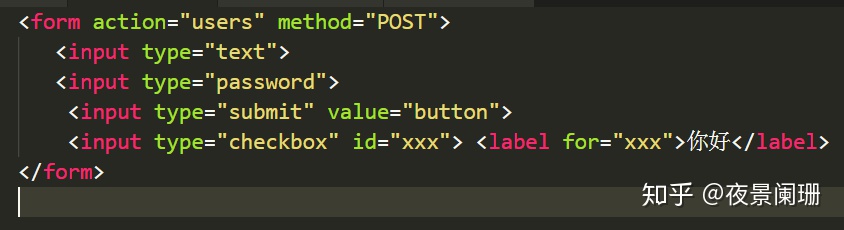
修改代码加上lable标签写上属性,在input里添加id对应lable属性,此时点击你好文字会打上勾


还可以设置文本框,这样点击用户名,文本框会聚焦


优化写法,直接用label标签把input标签包裹

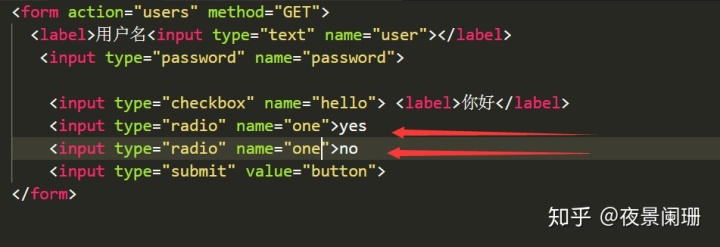
input标签必须要写上name值,这样提交上去才会有保存,GET提交就到输入栏里面(不推荐)



radio 单选框 n个单选框共同有1个name这样才能是单选框,没有同一个name的话就可以点很多(不推荐)


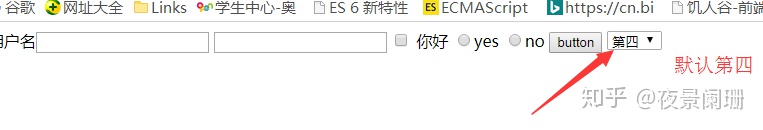
下拉列表
select(挑选)option(选项)disabled(失去,不能选中)selected(默认选中)
mltiple(多选,可以选中多个选项)


textarea
文本域,cols列 控制宽 rows行 控制高 一般用css控制宽高


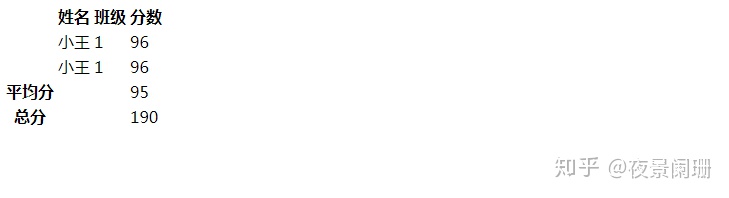
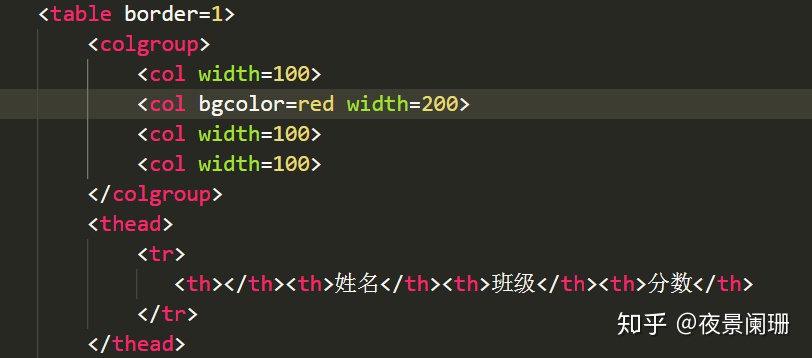
table


加上colgroup表格列属性 col表示每一列的属性


转载地址:http://kzfma.baihongyu.com/